Адаптивный веб-дизайн, что это такое и с чем его едят?
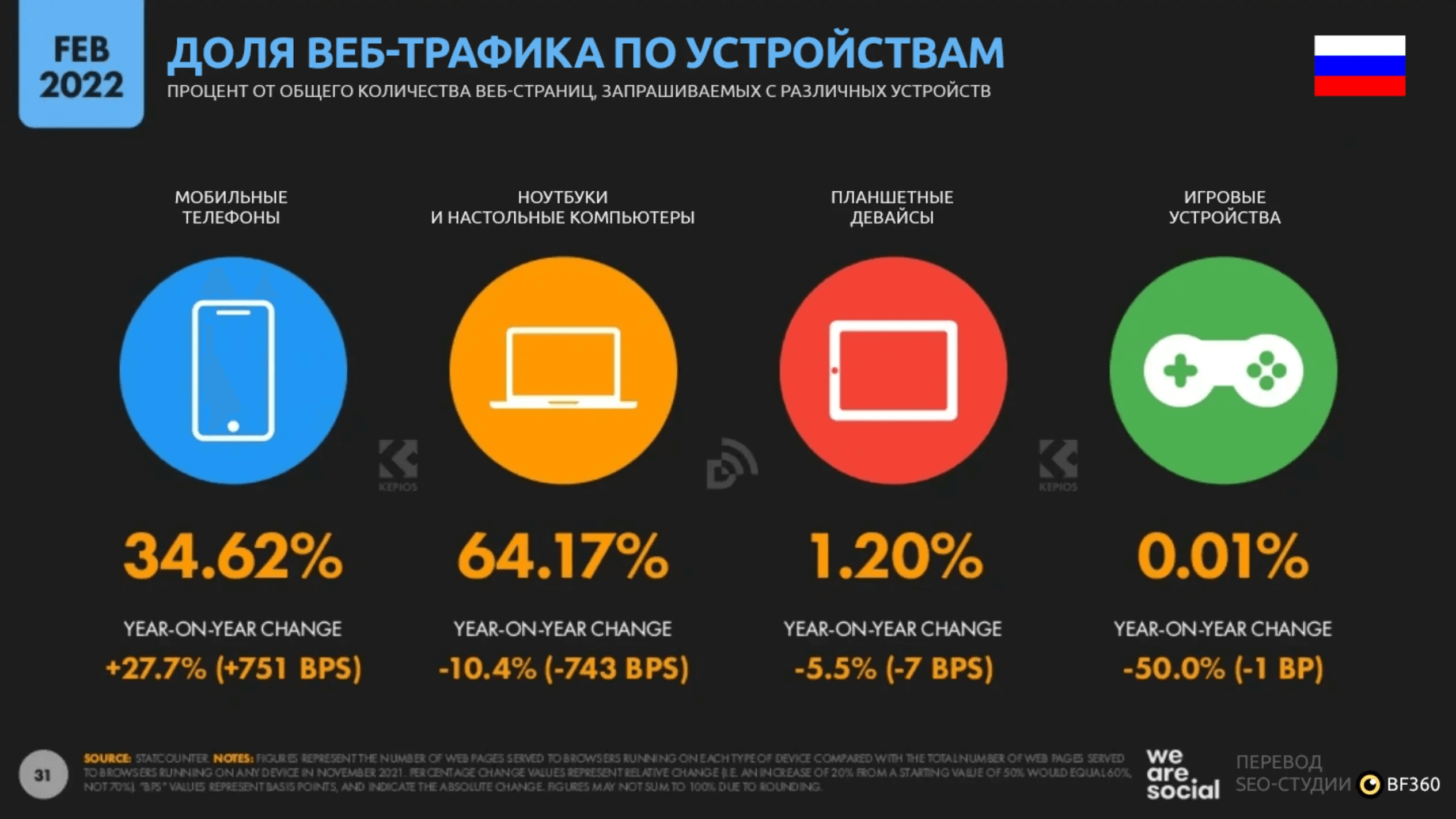
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти. Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом.








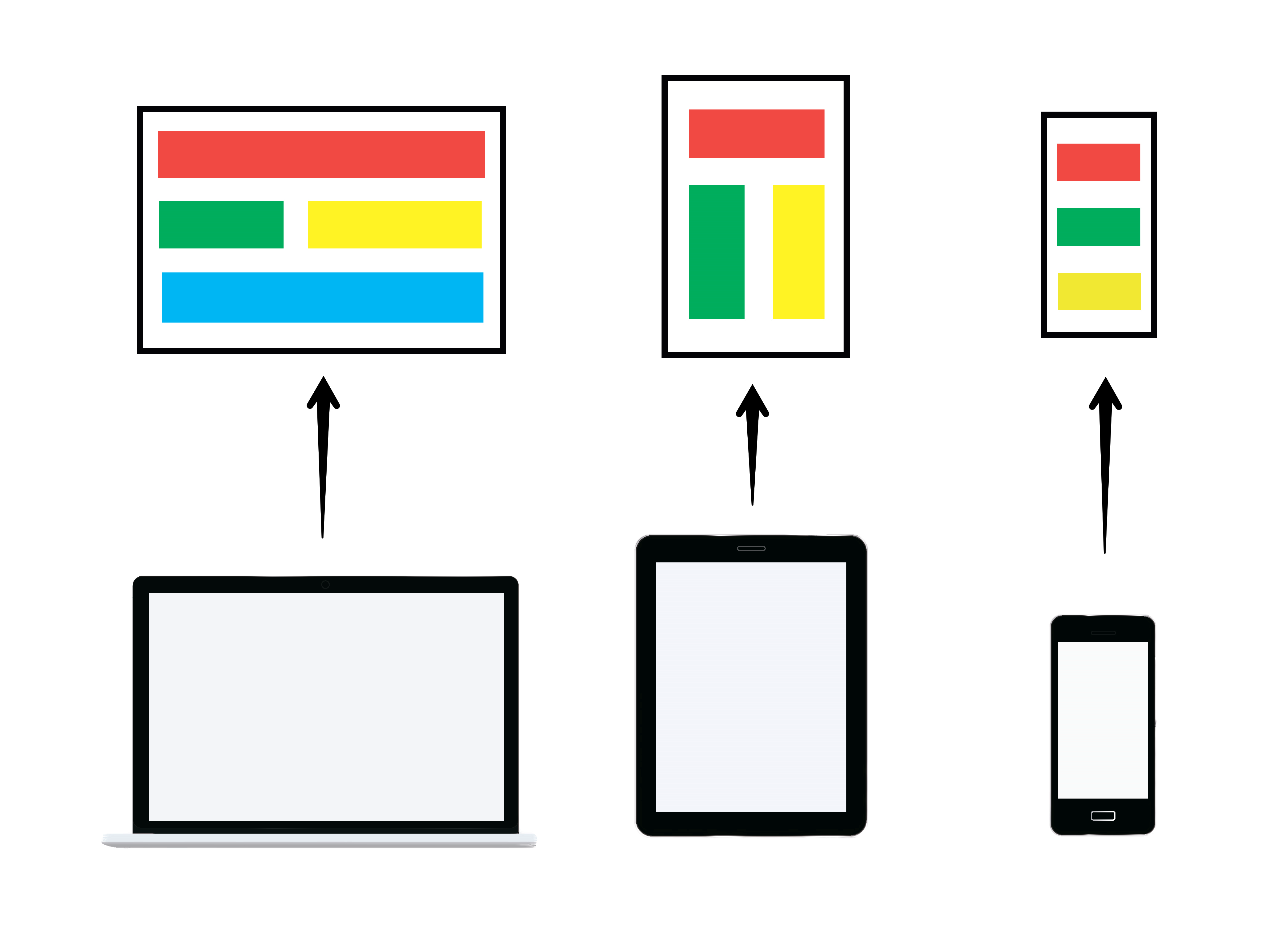
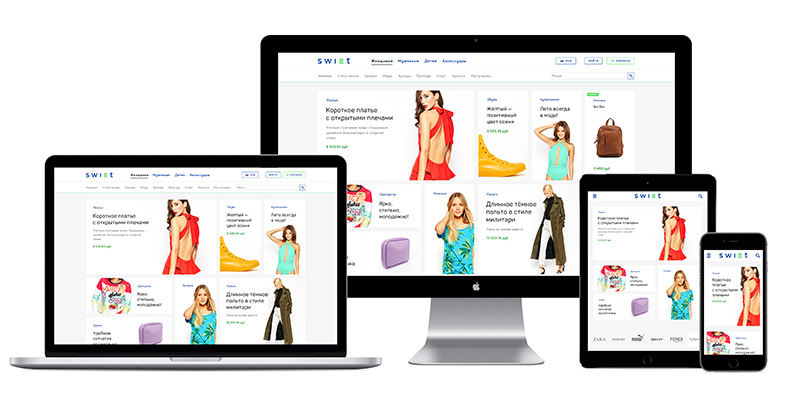
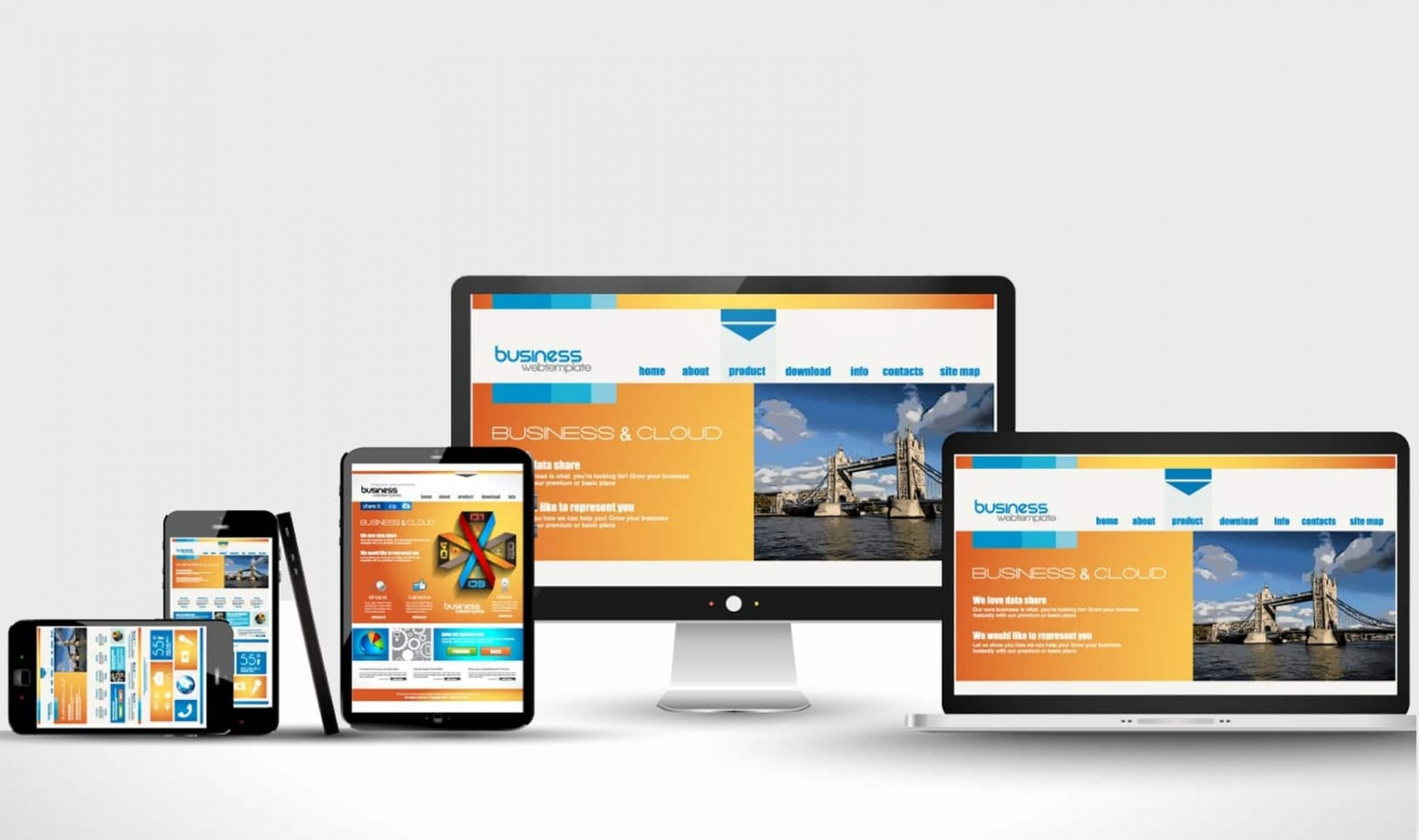
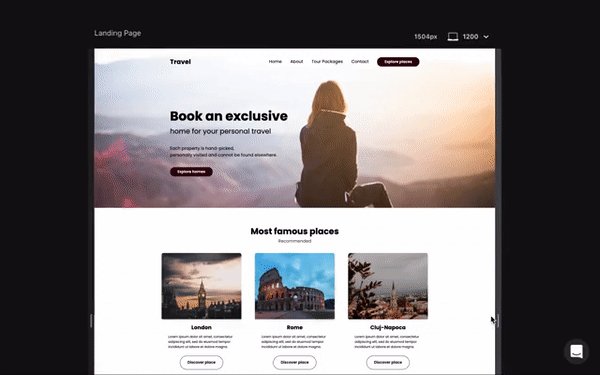
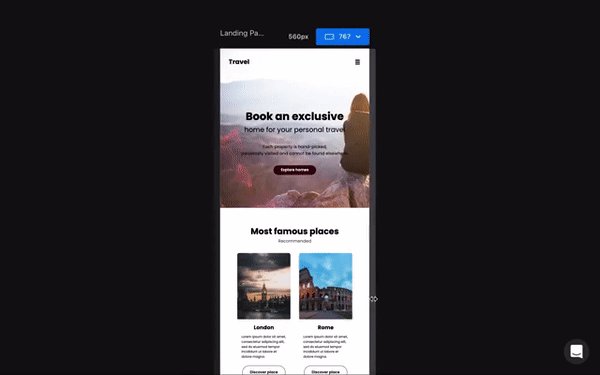
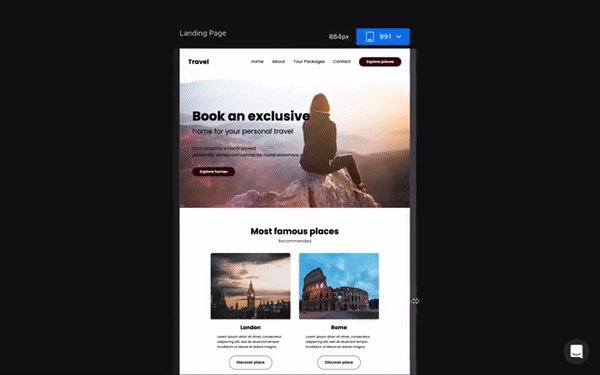
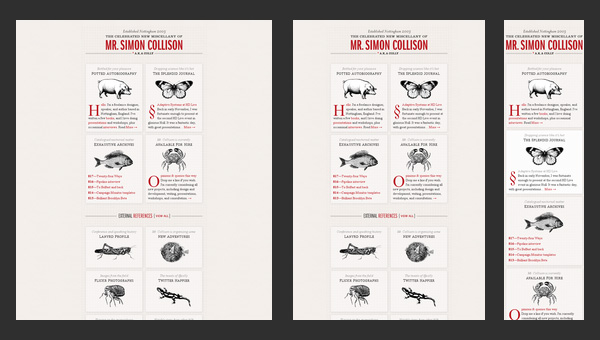
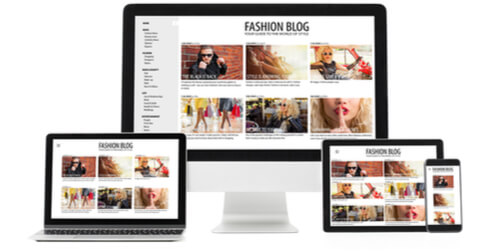
Если сайт легко просматривается как с компьютера, так и с телефона, то вероятно, разработчики заранее оптимизировали его под экраны разных устройств. В случае, если вы открываете страницу с телефона, а ее элементы поплыли вкривь и вкось, не говоря уже о наслоившихся друг на друга заголовках, то все ясно. Владелец явно отстал от современности и никогда не брал в руки смартфон. Появление разных типов устройств привело к необходимости адаптировать веб-ресурсы под размер каждого из них.














Мобильными телефонами и планшетами пользуется огромное множество людей. Вот почему так важен адаптив в веб-дизайне — правильное отображение сайта на любом устройстве. Игнорировать пользователей смартфонов — тоже самое что потерять часть прибыли. Адаптивный веб-дизайн — тип верстки, учитывающий особенности параметров разных устройств. Под какие параметры предстоит подстроиться дизайну? Величина смартфона, экрана компьютера, ноутбука и других гаджетов.