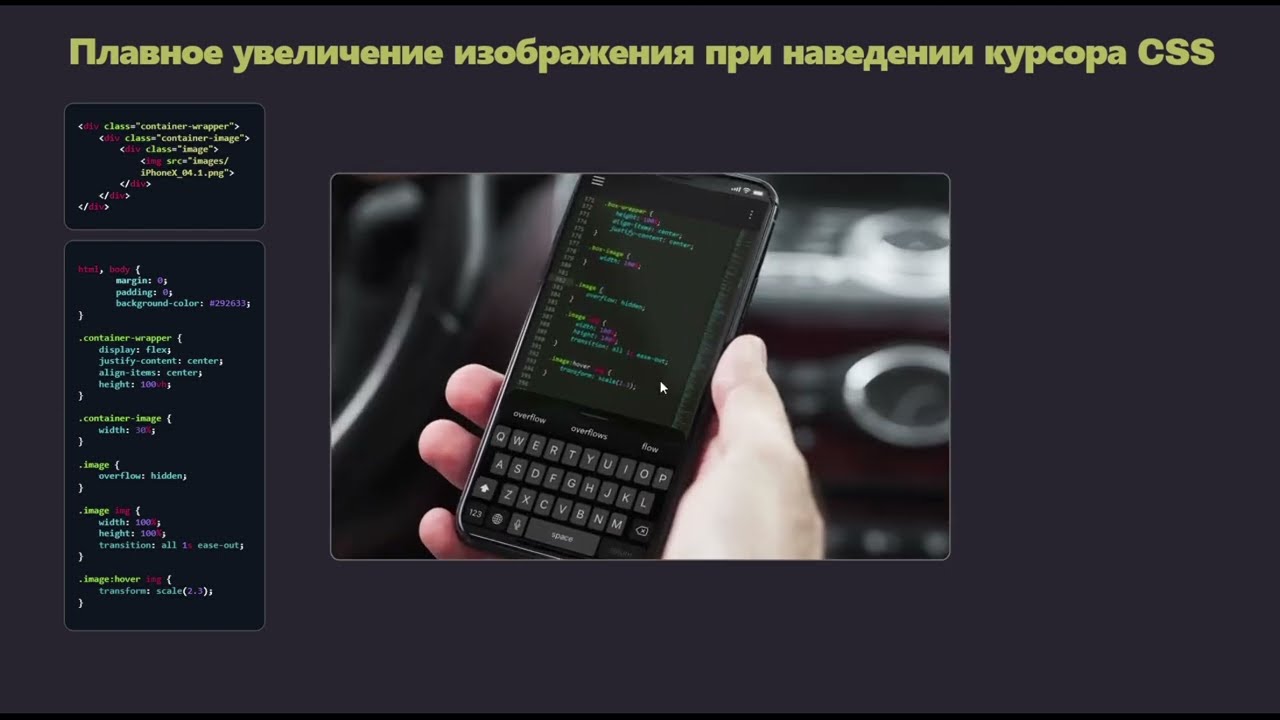
Увеличение картинки при наведении CSS (hover)
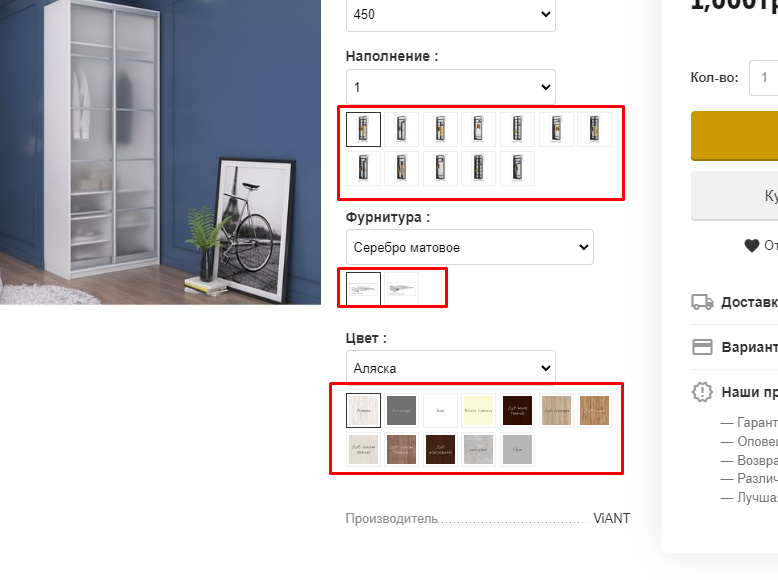
Скорее всего, вы сталкивались с таким эффектом как увеличение картинки при наведении курсора при посещении интернет-магазинов. При наведении курсора мыши на разные части изображения товара они отображаются в увеличенном виде. В этой статье рассказывается о том как реализовать увеличение картинки при наведении курсора CSS и JavaScript без использования библиотеки jQuery. Обновлено: Ангелина Писанюк автор материала.







Все сервисы Хабра. Stels Stels Коллеги, пожалуйста помогите! На сайте должна располагаться матрица из фотографий 3 на 3 и анимация, при наведении курсора на каждую из них, увеличивает слегка. Но при увеличении, увеличивающаяся картинка своими краями залезает на соседние. Как сделать, чтобы она как бы увеличивалась внутри?






Эффект увеличения изображения при наведении курсора мыши известен многим. Но как сделать так, чтобы увеличивалось только фоновое изображение background-image без увеличения основного содержимого блочного элемента? Выравниваем по левому краю - float:left. Также указываем свойство overflow со значением hidden для того, чтобы фоновое изображение не выходило за область нашего блока. Указываем цвет текста для абзацев в блочном элементе - color со значением dac.